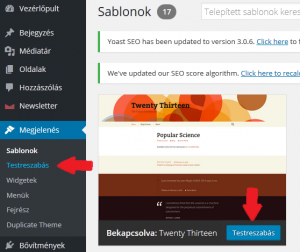
Miután kiválasztottunk a számunka legszimpatikusabb sablont, kattintsunk a bal oldali menüsorban vagy pedig a sablonon a „Testreszabás”-ra, így eljutunk arra a felületre, ahol igényeinknek megfelelőre formálhatjuk az oldalunkat.
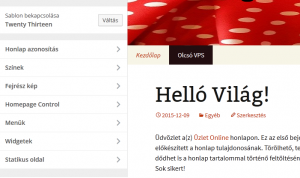
Baloldalon a következő különböző lehetőségeket találunk. Az egyes pontoknál mindig jobb oldalon láthatjuk a végeredményt.
Fontos, hogy amikor végeztünk, a változtatásokat mentsük el a „Mentés és közzététel” gombra klikkelve. Ha készen vagyunk, a felül található „<” jelre kattintva visszatérhetünk a többi opcióhoz.
Honlap azonosítása
Itt megadhatjuk honlapunk nevét. Mindenképpen törekedjünk arra, hogy ne legyen túl hosszú, de utaljon az oldal témájára.
Alatta a honlap egysoros leírását adhatjuk meg, melyet szintén érdemes az oldal témájához kapcsolódóan kitölteni. Hagyhatjuk üresen is (ilyenkor ki kell törölni az automatikusan ott szereplő szöveget). Ekkor csak az oldal címe fog megjelenni a fejlécben.
Ha nem szeretnénk, hogy blogunk fejrészében megjelenjen az oldal címe és leírása, egyszerűen vegyük ki a pipát a „Fejrész szöveg megjelenítése” sor előtti jelölőnégyzetből.
Ennél a menüpontnál hozzáadhatunk úgynevezett honlap ikont is. Ez az a kis képecske, ami a böngésző lapfüleinél az oldal neve előtt megjelenik. Az általunk feltöltött képből hozza létre a rendszer. Ez a lépés sem kötelező, ki is hagyhatjuk.
Színek
Itt kiválaszthatjuk, hogy milyen színű legyen a fejlécben található szöveg színe. ha már tudjuk, hogy milyen képet fogunk a fejrészbe tenni érdemes rá odafigyelni, hogy olvasható legyen a szöveg. Természetesen ezt később akármikor módosíthatjuk.
Fejrész kép
Itt választhatjuk ki, hogy milyen kép legyen oldalunk fejrészében. Választhatunk a sablonhoz kínált lehetőségekből, vagy tölthetünk fel saját képet is.
Menü
Kialakíthatjuk oldalunk menüjét. A tétel hozzáadása gombra kattintva hozzáadhatunk oldalakat, érdemes egy kezdőoldallal kezdeni, mely segítségével a látogatónk bármikor visszanavigálhat a főoldalra.
Az „Ez egy mintaoldal” fülre klikkelve üres oldalakat adhatunk a menühöz, melyeket átnevezhetünk.
Ha van már saját oldalunk pl. webáruház és szeretnénk, hogy látogatóink könnyedén odataláljanak, „Saját hivatkozások” pontnál ezt is hozzáadhatjuk. Csak beírjuk az url-t, és a hivatkozás szövege pontba, hogy milyen szöveggel jelenjen meg. Pl.: URL: http://www.mintawebshop.it Hivatkozás szövege: Sapka webshop
A létrehozott menüsoraink alatti „Újrarendezés” gombra kattintva fel-le mozgathatjuk a létrehozott pontokat.
Widgetek
Itt hozzáadhatunk az oldalunkhoz különböző widgeteket, mint például a legutóbbi bejegyzések/hozzászólások mutatása, címkék, archívum. A widgeteket át is nevezhetjük, illetve törölhetjük is ha nincs rá szükségünk.
Statikus oldal
Itt kiválaszthatjuk, hogy az oldalunkra látogató érdeklődők mit lássanak először. Választhatunk egy adott oldalt, illetve választhatjuk az is, hogy a legutóbbi blog bejegyzésünk fogadja az érkezőket.
Amint ezeken a lépéseken túljutottunk, kezdhetjük is a bejegyzések írását.




[…] már saját oldalunk, kiválasztottuk a sablont és testre szabtuk. Nincs más hátra, mint előre. Készítsük el az első saját […]